Un sistema de diseño es una combinación de activos que serán reutilizados, colores, tipos de letra y todo aquello que se utiliza para construir la interfaz del producto, el sitio web o la aplicación.
Un sistema de diseño es más que una guía de estilos o un Kit UI, una biblioteca de componentes o un grupo de pautas de código. Se podría definir como un conjunto de reglas o normas en constante evolución que determina la composición de un producto.
Los mejores Kit UI y Sistemas de Diseño en la comunidad de FIGMA
Figma es una herramienta que se puede descargar gratis desde la web de la propia Figma. Permite, a diseñadores de Experiencia de Usuario (UX) y de Interfaces (UI), crear Wireframes y prototipos de forma rápida, ágil y fácil.
El número de plugins que se pueden descargar de forma gratuita ha crecido considerablemente. A continuación os dejo con una pequeña recopilación, en otra entrada del blog, de plugins gratis de Figma para diseñadores muy recomendables y que ahorran bastante trabajo.
Centrándonos en el objetivo de esta entrada dejo por aquí abajo el listado de los Sistemas de Diseño y Kits UI que me han parecido más interesantes que están alojados dentro de la comunidad de Figma y se pueden descargar gratis.
1. Uber
El sistema de diseño Base de Uber se creó para promover una biblioteca centralizada de componentes de interfaz de usuario reutilizables para diseñadores e ingenieros.
2. Spotify
Crea tu propio complemento Backstage con este kit de interfaz de usuario para Figma.
3. Salesforce
Esta biblioteca contiene todos los componentes de Lightning Design System para la web.
4. Windows
El kit de herramientas de la interfaz de usuario de Windows es un recurso para crear experiencias en Windows. Contiene una biblioteca de controles y ejemplos de cómo se usan esos controles dentro de la plataforma WinUI. Este kit de herramientas representa la última versión de la interfaz de usuario de Windows
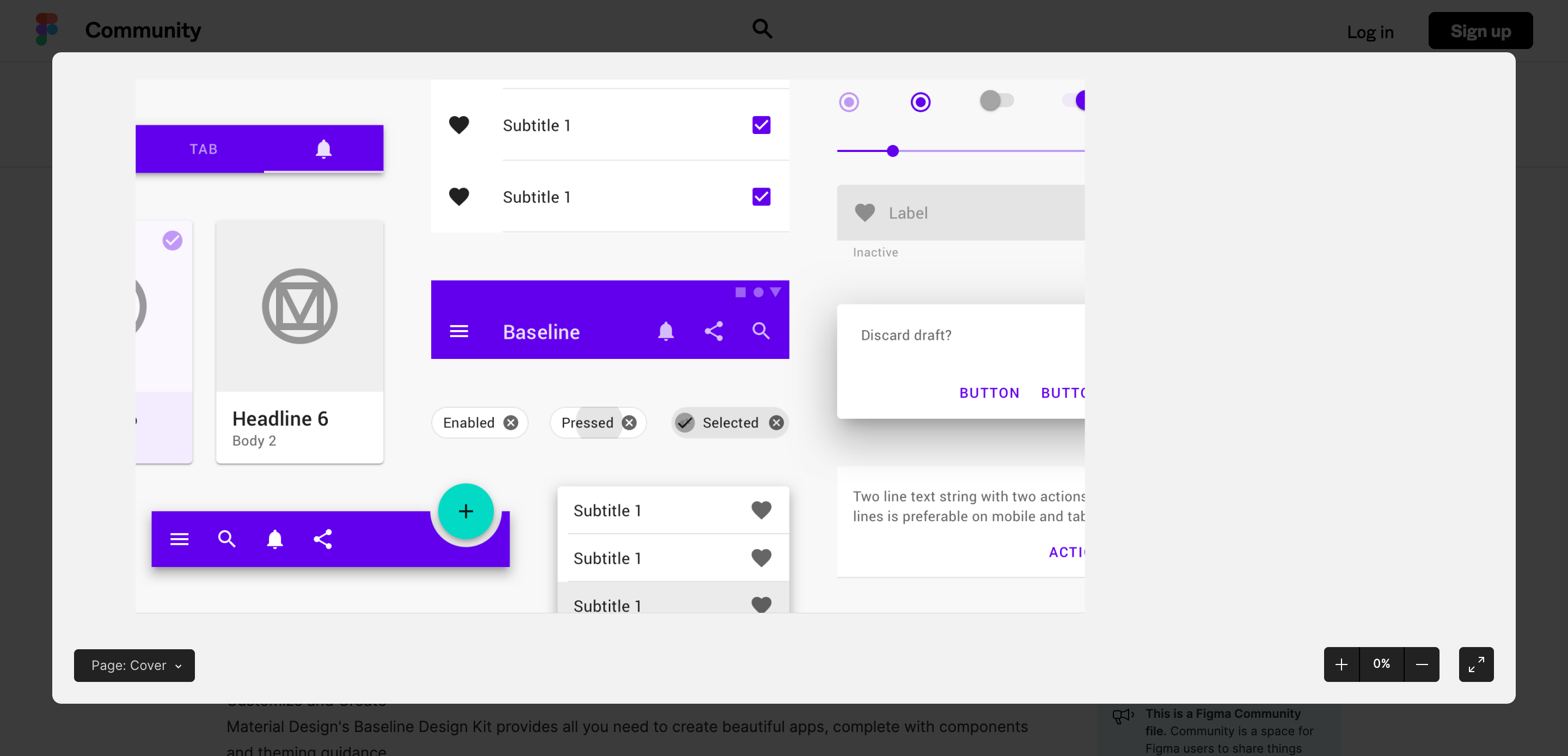
5. Material Design
El kit de diseño básico de Material Design proporciona todo lo que necesita para crear hermosas aplicaciones, completo con componentes y guía de temas.
6. Github
Primer Web es la biblioteca Figma de componentes de interfaz de usuario que usan en la experiencia de escritorio para GitHub.
7. ATLASSIAN
Paquete de diseño básico de Atlassian. Incluye todos sus componentes atómicos.
8. GitLab
Diseña con los activos, componentes y estilos del sistema de diseño de GitLab.
9. Elastic
Elastic UI (EUI) es una biblioteca de diseño que se usa en Elastic para crear productos internos que necesitan compartir estética.
10. Ant design
Ant Design Open Source es una biblioteca Figma gratuita y fácil de usar que siempre está actualizada con los últimos cambios en el repositorio oficial . El diseño de Ant proporciona una gran cantidad de componentes de interfaz de usuario para enriquecer las aplicaciones web, y mejorar la experiencia de los componentes de manera constante.
11. Shopify
Este kit de interfaz de usuario te proporciona todos los componentes del sistema de diseño Polaris. Las variantes de componentes te brindan la misma flexibilidad y configuraciones de componentes que se encuentran en Polaris React.
12. Decathlon
Este es el kit para crear experiencias Decathlon en la Web. Esto incluye diseños, radios, sombras, tipografías y todos los componentes que necesitas para diseñar experiencias web.
Créditos
La imagen de cabecera es de Unsplash