Una Card es un componente UI conocido como tarjeta que sirve como punto de entrada a dar acceso a información más detallada.
Las Cards o tarjetas muestran un tipo de contenido compuesto por diferentes elementos cuyo tamaño y acciones pueden ser muy variados.
Qué es una Card como componente de una interfaz de usuario
Una card es un componente con un patrón de diseño de interfaz de usuario (UI) que agrupa información relacionada en un contenedor de tamaño variable que se asemeja visualmente a una tarjeta.
Las Cards se crearon como un patrón de interfaz modular que funciona bien un una amplia variedad de pantallas y resoluciones. Su objetivo principal es la de mostrar la información suficiente como para conseguir que el usuario la toque o la haga clic para ver más detalles y seguir consumiendo contenido.
Fundamentos UX y propiedades IU de una Card
Las Cards pueden incluir diferentes tipos de información: una imagen, un título, un breve resumen, una marca de tiempo, botón principal y secundario, etc.
Las Cards brindan contexto y un punto de entrada a información, vistas más sólidas y su contenido y cantidad pueden variar mucho. Las Cards pueden contener un conjunto de datos único. Es mejor no sobrecargarla con información poco relevante o superflua.
Las Cards tiene 4 propiedades clave:
- Se utilizan para agrupar información, por ejemplo, un artículo de un sitio web de noticias o blog, un producto en un Ecommerce o una publicación o post en una red social.
- Incluyen un resumen y enlaces a detalles adicionales o más información. básicamente, una Card es un link o vínculo de entrada para obtener más detalles del contenido en otra página del producto digital.
- Se parecen a las tarjetas físicas. Las tarjetas usan un borde alrededor del contenido agrupado y el color de fondo dentro de la tarjeta que difiere del color de fondo del lienzo subyacente. Estos elementos de diseño visual crean una fuerte sensación de que los diferentes fragmentos de información contenidos dentro del borde están agrupados.
- Las Cards permiten tener diseños flexibles. Por norma general pueden variar su alto pero suele fijarse su ancho.
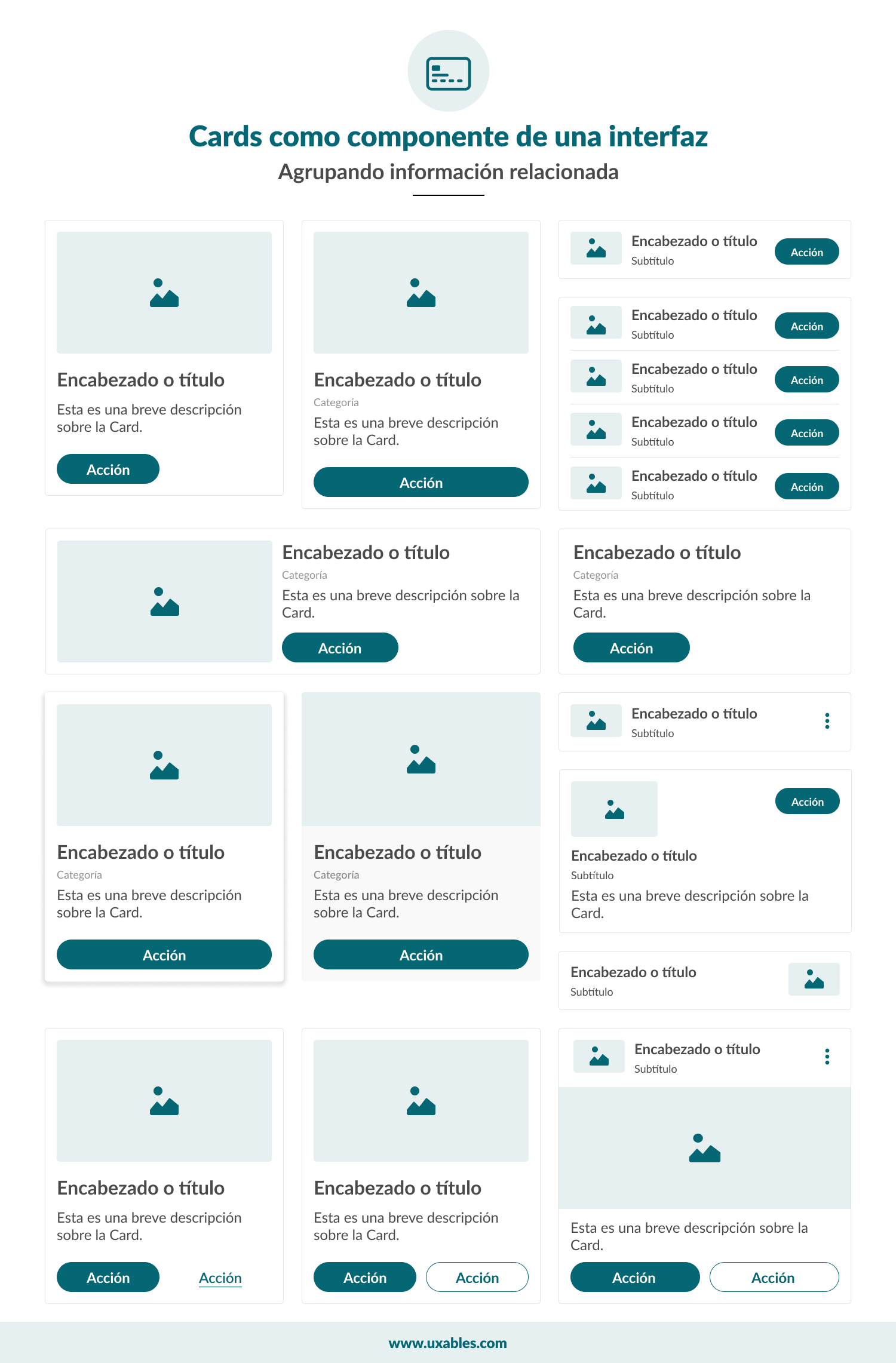
Diseño UI básico de una Card
Los diseños de una Card a nivel pueden ser muy variados según su objetivo, página de resultado, producto digital, etc.
Lo que comúnmente suele encontrarse como Card, incluye los siguientes elementos:
- Imagen de miniatura. Suele ser una imagen que contextualiza el contenido al que da acceso la propia Card.
- Encabezado o título. Es el texto que identifica el contenido de la propia Card, como por ejemplo: el nombre o el título de un álbum de fotos o el titular de un artículo.
- Descripción. Es un texto de apoyo a modo de breve descripción o resumen.
- Llamadas a la acción. Básicamente son botones o CTA.
- Subtítulo. Suele ser texto, como por ejemplo, la categoría a la que pertenece el artículo, una fecha, etc.
- Iconos. Las Cards también pueden incluir iconografía para ejecutar acciones.

Algunos consejos de UI para diseñar Cards efectivas son:
- Usar imágenes relevantes.
- Utilizar una buena jerarquía visual.
- Usar contenido limitado.
- Evitar utilizar enlaces en los textos descriptivos.
- Las acciones deben de estar diferenciadas.
- Utilizar esquinas redondeadas para el borde.
- Usar un borde claro o una sombra suave.
- No sobrecargar la Card con información.
Ejemplos de diseños de Cards aplicadas en interfaces
A continuación se muestran algunas capturas de interfaces de diferentes productos digitales en las que se utilizan Cards muy variadas para categorizar y generar la arquitectura de contenidos.
1. Twitter
Twitter es un servicio que permite que los grupos de amigos, familiares y compañeros de trabajo se comuniquen y estén en contacto a través de mensajes rápidos y frecuentes. Las personas publican Tweets, que pueden contener fotos, videos, enlaces y texto.

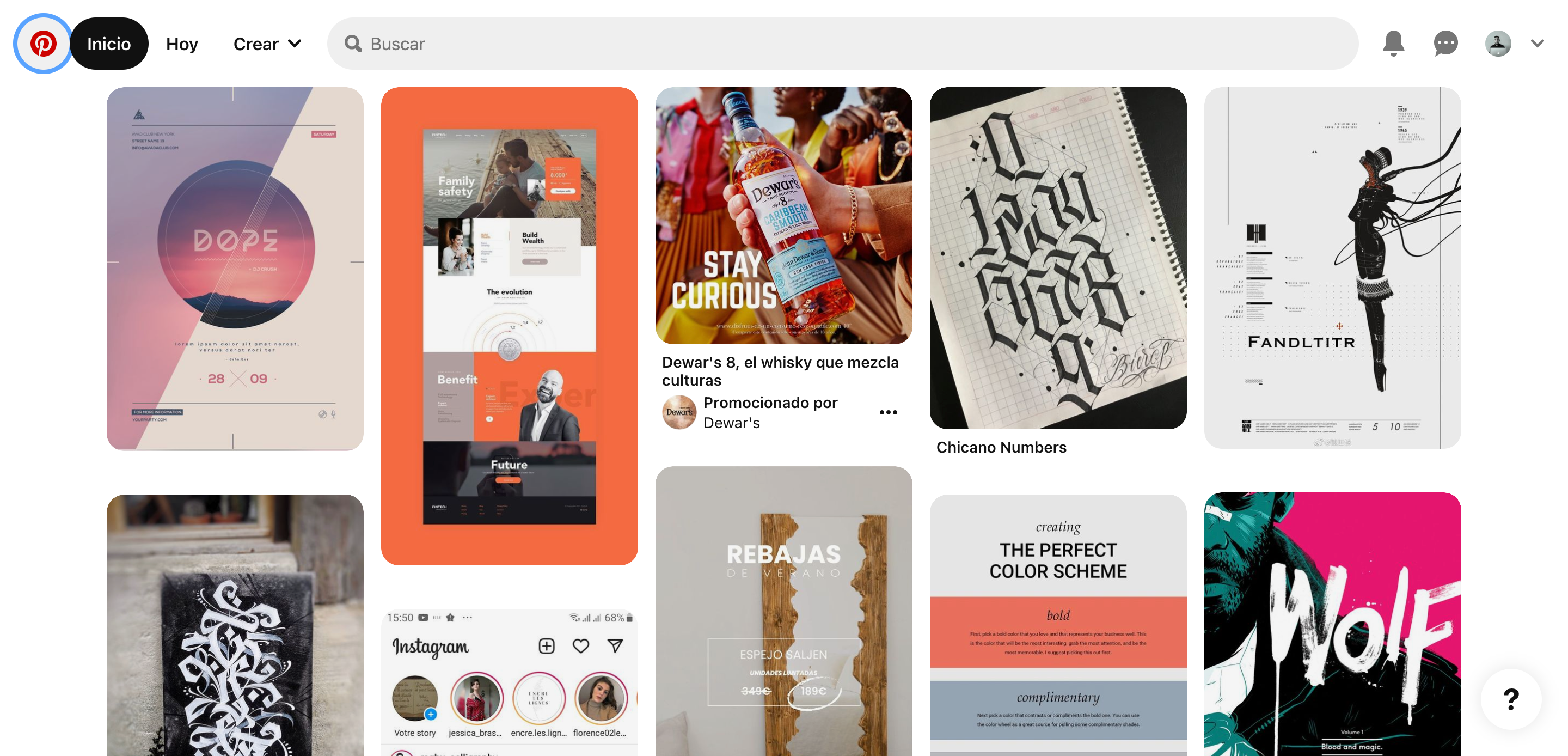
2. Pinterest
Pinterest es una red social basada en contenidos visuales (imágenes y vídeos). Una de sus principales características es la proactividad de los usuarios, ya que la red está pensada para inspirarles y motivarles a la hora de llevar a cabo sus proyectos de estilo de vida.

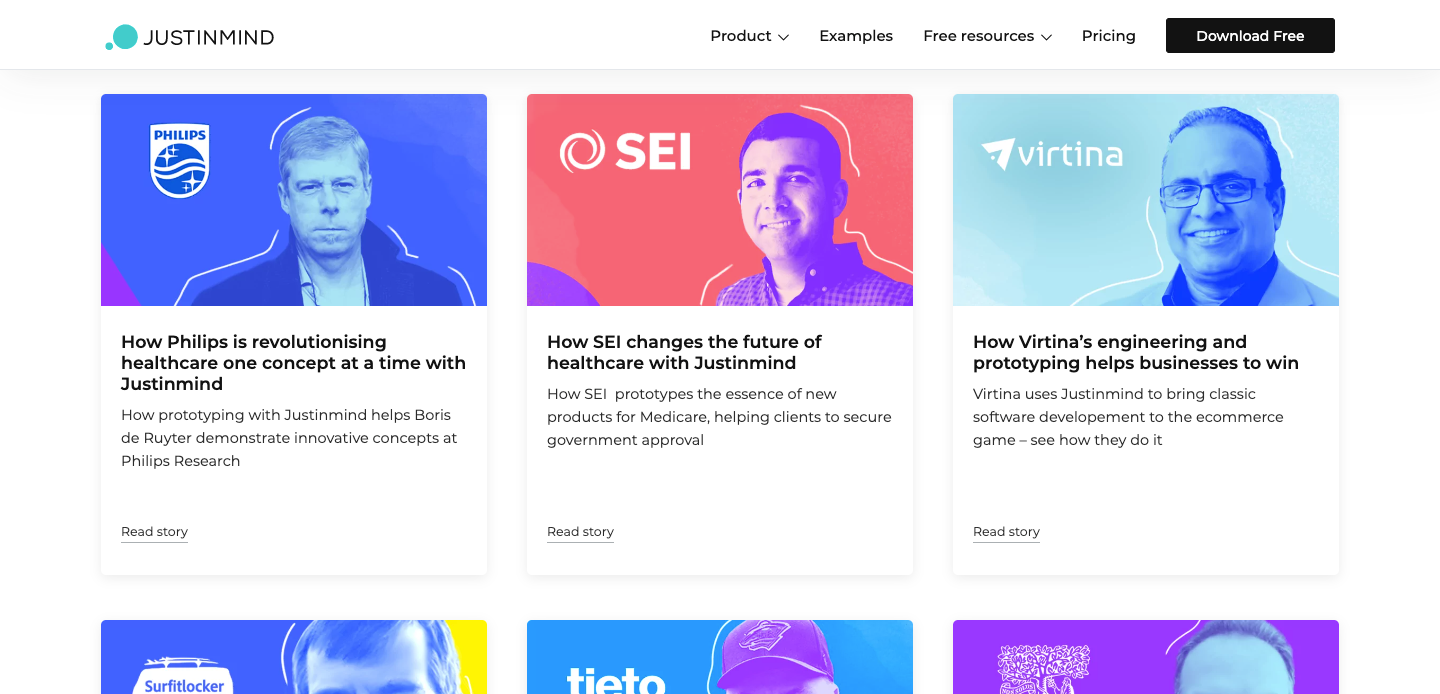
3. Justinmind
Justinmind es una solución para el prototipo de cualquier aplicación web o móvil que desees. Puedes definir sitios web y aplicaciones para la web, iOS y Android con esta intuitiva interfaz de arrastrar y soltar.

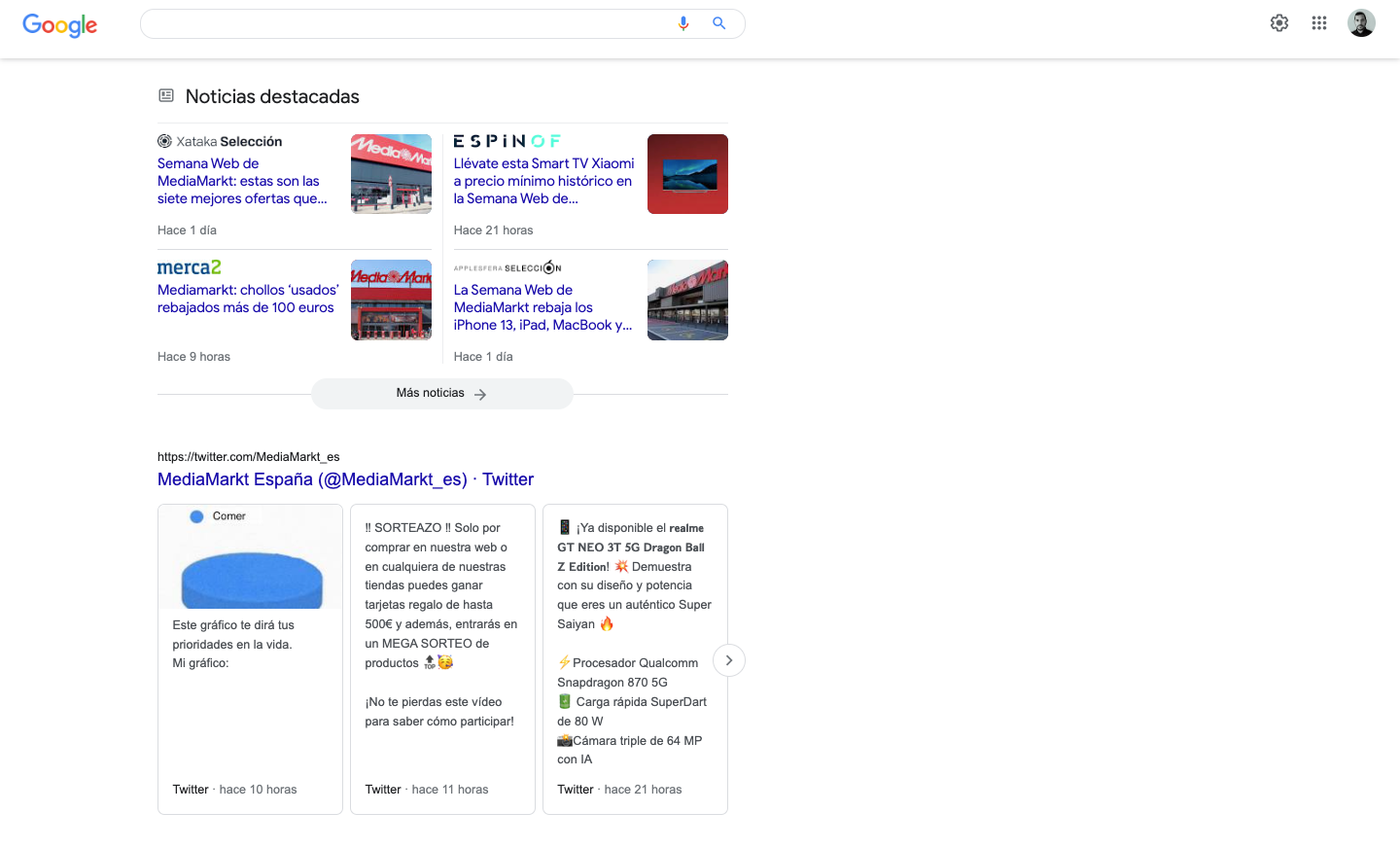
4. Google
La Búsqueda de Google es un buscador completamente automatizado que utiliza programas de software denominados «rastreadores web» para explorar la Web periódicamente en busca de páginas que pueda añadir a su índice.

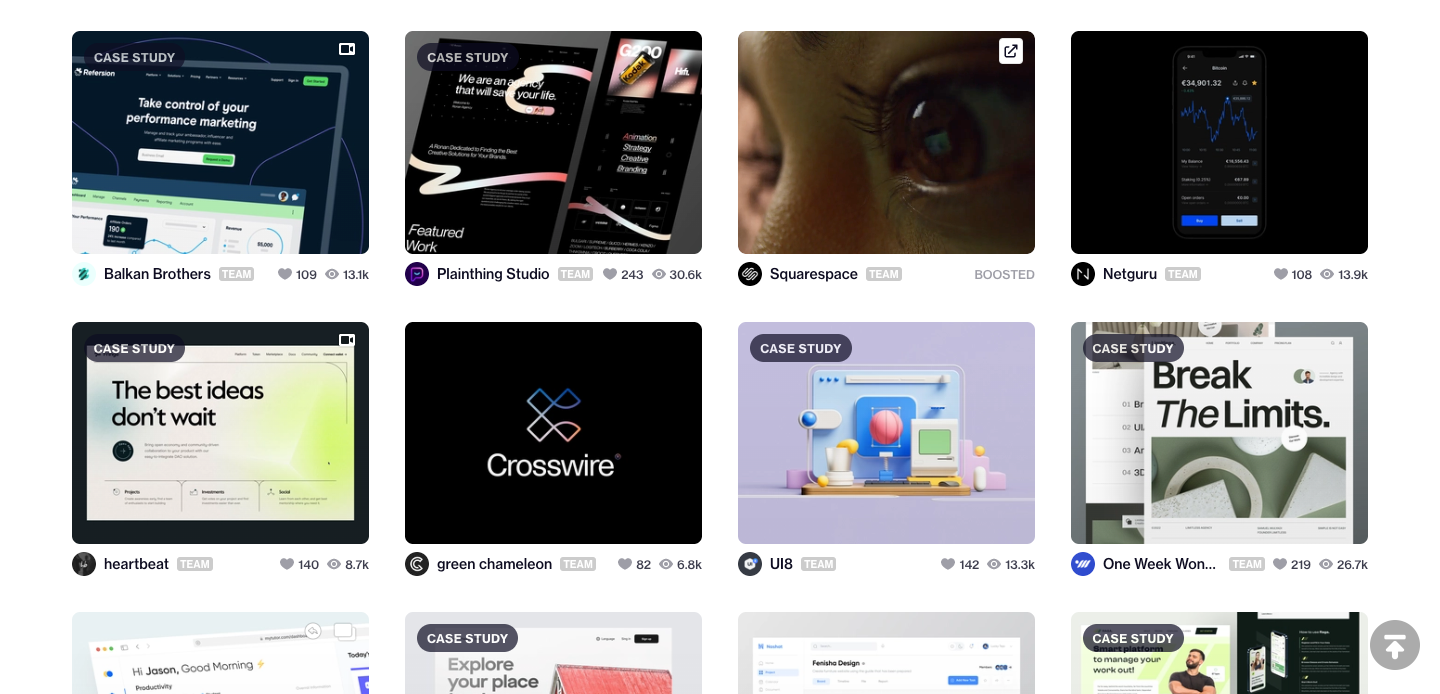
5. Dribbble
Dribbble es una comunidad en línea para exhibir ilustraciones hechas por el usuario. Funciona como una plataforma de autopromoción para trabajos de diseño gráfico, diseño web, ilustración, fotografía y otras áreas creativas.

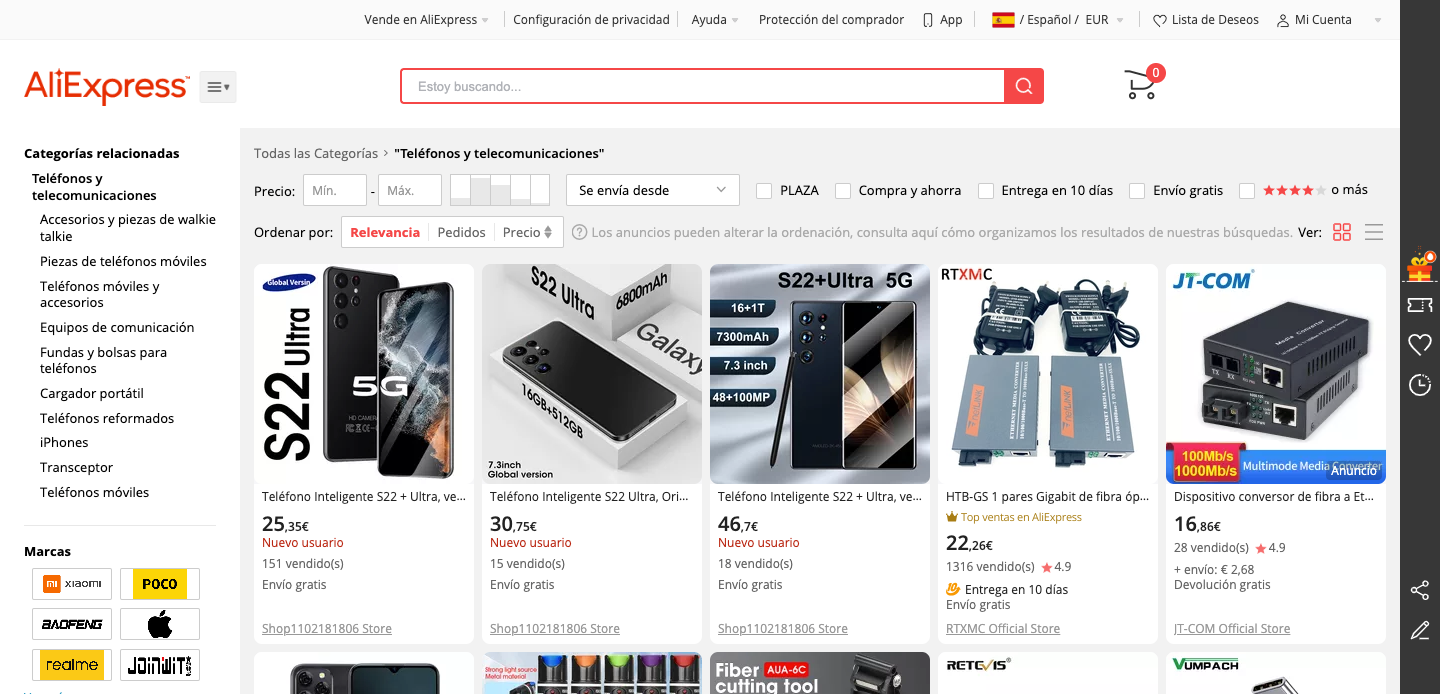
6. AliExpress
AliExpress es una plataforma de ventas on-line fundada en el año 2010 por pequeñas empresas de China y de otros lugares que ofrece productos para compradores internacionales. Es propiedad de Alibaba Group.

Créditos
La imagen de cabecera es de Unsplash
Cards component Material Design