Los carruseles permiten impactar a los usuarios con varios mensajes ocupando el componente o contenido un único espacio dentro de la interfaz.
Por norma general cuando se incluye este tipo de componentes en el diseño de interfaces suelen ser espacios codiciados por todas las áreas que conforman la organización.
Cuando sólo se dispone de un único espacio de alto impacto para el usuario en la parte más alta de la interfaz, se suelen generar luchas internas y un carrusel puede ser el componente apaciguador proporcionando la mejor solución.
Claves para diseñar un carrusel teniendo en cuenta la experiencia de usuario e interacción
Los carruseles suelen sustituir las imágenes estáticas que se colocan en la parte alta del diseño de la interfaz o UI. Utilizar una imagen estática garantiza que el mensaje se va a transmitir y que será percibido por los usuarios.
Al utilizar un carrusel nunca se ha de asumir que los usuarios verán todas las imágenes, productos, etc, que en él se incluyan. Es recomendable, volver a impactar con los mismos mensajes que incluye el carrusel en otras posiciones dentro de la interfaz de usuario, para que las personas que interactúan tengan la oportunidad de visualizarlos.
Algunas claves de UX y UI para diseñar un carrusel
A continuación algunas de las claves más importantes para diseñar carruseles teniendo en cuenta la experiencia de usuario y el diseño de interacción.
1. No incluir más de 5 pases, slides o fotogramas dentro del carrusel
Incluir muchos pases de diapositivas dentro del carrusel puede ser abrumador y agotador para el usuario. Aumenta la carga cognitiva y se dispersa demasiado la atención entre todos los mensajes que se quieren comunicar.
Limitar el número de pases dentro del carrusel ayuda a que el usuario descubra el contenido y tenga que recordar menos mensajes.
Si el producto digital ya dispone de un carrusel con más de 5 pases, para comprobar si son realmente efectivos, sería necesario medir la cantidad de impresiones y clics que recibe cada diapositiva teniendo en cuenta su posición.
2. Utilizar marcadores de posición para que el usuario tenga el control
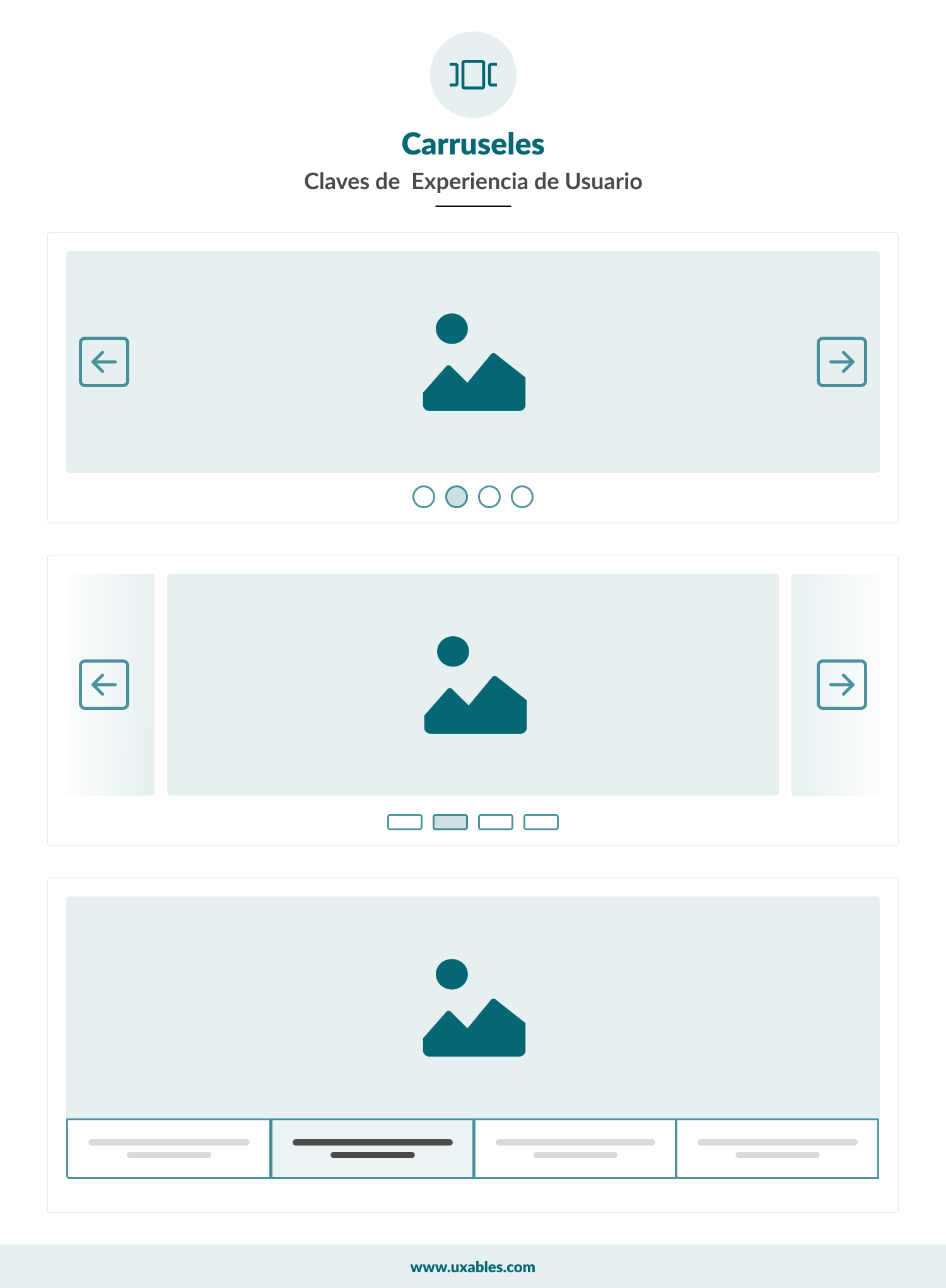
Es de suma importancia utilizar los marcadores de posición del carrusel. Estos marcadores ayudarán al usuario a conocer cuántos pases existen, en qué pase se encuentran y les proporciona una sensación de control sobre el componente o carrusel.
Estos marcadores pueden ser muy distintos en cuanto a diseño, desde los típicos puntos debajo del carrusel hasta botones con texto que ayudan a contextualizar el contenido de cada pase.
Los botones con texto ayudan a que los usuarios conozcan el contenido de las diapositivas sin necesidad de visualizar o pasar por todos los pases anteriores.

3. Incluir los controles de navegación dentro del carrusel
En cuanto a los controles de navegación, por norma general, se suelen utilizar botones con un icono de flecha en su interior.
Este tipo de controles es mejor que aparezcan dentro del carrusel evitando problemas en pantallas muy pequeñas o muy grandes. Colocarlos debajo, fuera o separados por un pliegue, serán futuros quebraderos de cabeza al intentar encajarlos en el ancho de muchos dispositivos.
Los botones de navegación deben de ser lo suficientemente grandes y proporcionados para que no interrumpan la buena experiencia de uso en cualquier dispositivo.
4. Priorizar los elementos del carrusel y conceder un acceso secuencial
Relacionado con el punto anterior, es recomendable que los usuarios puedan llegar al último elemento del carrusel o diapositiva tras tocar, deslizar o clicar 3 ó 4 veces.
Es necesario priorizar los pases o diapositivas del carrusel. De esta manera las diapositivas más interesantes para los usuarios deben de mostrarse primero. En este punto, disponer de un sistema de seguimiento y recolección de datos asociado a la navegación del usuario es realmente útil.
Se podrían modificar la posición de cada una de las diapositivas en función de los intereses mostrados por los usuarios, su lista de deseos, su última búsqueda, etc.
5. Proporcionar la ilusión de continuidad
A veces se puede dar el caso de que un usuario con cierta prisa no perciba un carrusel. Este tipo de casos se acentúa en dispositivos móviles.
Existen tres tipos de señales o elementos para proporcionar esa ilusión de continuidad al usuario y que comprenda que se encuentra ante un componente distinto dentro de la interfaz y que existe más contenido oculto horizontalmente.
Esos elementos son:
- Los puntos o líneas como marcadores de posición.
- Las flechas como elementos de navegación.
- Mostrar parte de la siguiente diapositiva o producto.
Los puntos suelen ser elementos débiles para mostrar esta ilusión de continuidad ya que suelen ser pequeños y pueden pasar desapercibidos. Por el contrario, el mostrar medias imágenes más allá del borde vertical de la pantalla es una señal fuerte para que los usuarios comprendan que es un carrusel.
En ocasiones, las flechas no tienen el suficiente contraste para marcar esa ilusión de continuidad puesto que depende su visibilidad de lo que tiene debajo.
6. Incluir el deslizamiento
Cuando los usuarios quieren interactuar con el carrusel en una pantalla táctil deslizarán el dedo. No incluir esta interacción o gesto para hacer avanzar el carrusel es un error. No incluirlo sería un comportamiento inesperado y generaría una mala experiencia para el usuario.
Los usuarios ya están familiarizados con este gesto para la navegación horizontal.
Como todo componente los carruseles tienen sus ventajas y desventajas. El uso de ellos debe de ser el adecuado y siempre que aporte valor al usuario. Las plataformas que ofrecen servicios de contenidos vía Streaming, son un buen ejemplo de interfaces en las que los carruseles son el componente principal de interacción y categorización del contenido.
Créditos
La imagen de cabecera es de Unsplash
Creating Effective Carousels
