Los checkboxes y los Radio Buttons suelen causar confusión a los usuarios si no se utilizan correctamente.
Estos componentes en ocasiones se utilizan en el mismo contexto y aunque los diseñadores UX y desarrolladores conocen las diferencias gracias a su trabajo, muchos usuarios que utilizan los productos digitales no las conocen y les provocan grandes confusiones.
Los usuarios simplemente se limitan a leer las opciones y seleccionar las opciones que desean. Se centran en las etiquetas o textos de las opciones, no en la funcionalidad de los componentes.
Estos dos componentes no son capaces de mostrar sus diferencias a través de su aspecto visual o su diseño UI de forma clara a los usuarios. Para ellos, ambos componentes son selectores de opciones sin entender qué funcionalidades y restricciones aplican.
El uso incorrecto de Checkbox o Radio Button causa confusión, aumenta la carga cognitiva y genera una mala experiencia de usuario cuando estos pretenden ejecutar tareas de selección de opciones.
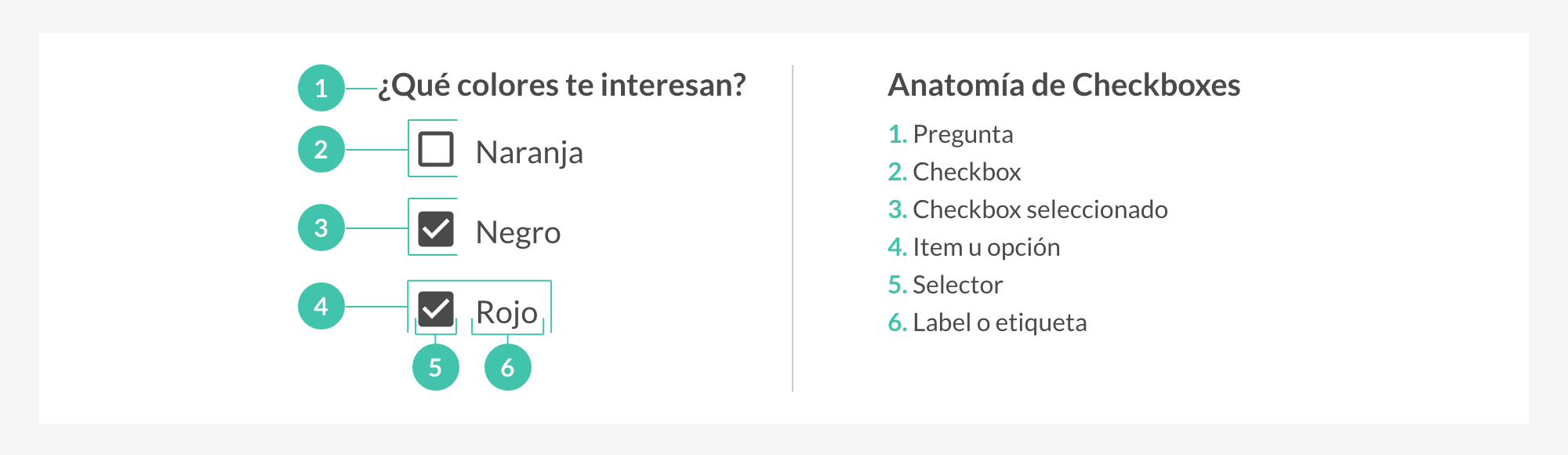
Qué son y cómo se usan los Checkboxes
En cuanto al diseño UI del Checkbox, se representa como un pequeño cuadrado en la interfaz. Tiene dos estados: marcado o no marcado. En el ámbito de IT o desarrollo sería: True o False.
Los checkboxes se utilizan cuando se quiere presentar al usuario un conjunto de opciones entre las cuales el propio usuario puede elegir la cantidad que desee para completar la tarea concreta que esté ejecutando.
Cada checkbox u opción es independiente del resto de opciones de la lista, por lo que marcar una opción no desmarca o excluye las demás.

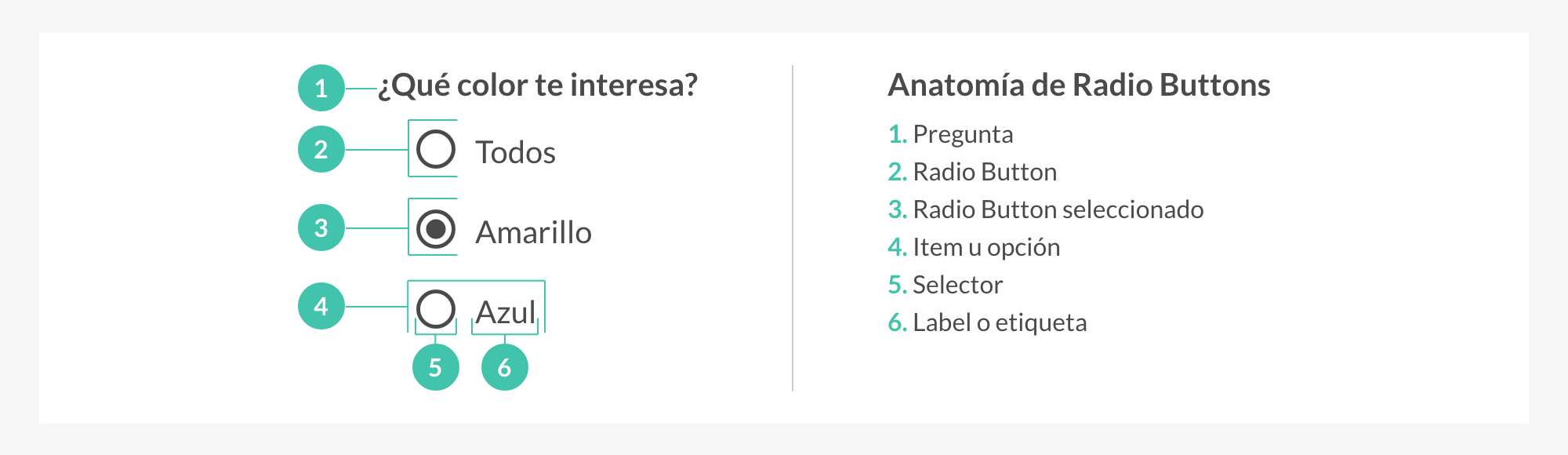
Qué son y cómo se usan los Radio Buttons
El Radio Button se presenta como un pequeño círculo en la pantalla o interfaz. Dispone de dos estados y cuando se selecciona o se marca el círculo se rellena con un punto sólido.
A diferencia de los Checkboxes, este componente limita la elección del usuario a una sola opción de las lista de opciones que se les proporciona. Es decir, seleccionar una opción desmarca una opción ya seleccionada y excluye al resto.

Aspectos claves y recomendaciones para usar Checkboxes o Radio Buttons en una interfaz
A continuación podemos encontrar algunas de pautas definidas por Jakob Nielsen en un artículo sobre los Checkboxes y Radio Buttons:
- Usar una representación visual estandarizada de los componentes. En Checkbox debe de ser cuadrado y pequeño con una marca de verificación cuando esté seleccionado mientras que un Radio Button debe ser un círculo pequeño que cuando esté seleccionado tendrá un círculo sólido en su interior.
- Presentar la lista de opciones como un grupo de opciones. Es decir, cada una de las opciones deben de estar separadas pero no demasiado. Visualmente, el usuario debe de entender que todas forman parte de la lista.
- Usar subtítulos para dividir una lista muy larga de opciones en grupos de opciones lógicos. Esto, ayudará a los usuarios a entender y escanear las distintas opciones mucho más rápido. En el que caso de que la lista sea de Radio Buttons, esto no es recomendable.
- La lista de opciones ya sea con Checkboxes o Radio Buttons debe de ser vertical con una opción por línea. Si las opciones se colocan horizontalmente, es necesario dejar el espacio suficiente entre cada opción para dejar claro al usuario que etiqueta corresponde a cada opción.
- Siempre que se use Radio Buttons deberemos de tener una de las opciones predeterminada y seleccionada.
- Cuando se usen Radio Buttons para las opciones hay que asegurarse de que se contemplan todas las opciones que necesita el usuario. Por ejemplo, en un formulario o encuesta, siempre es recomendable dar la opción otros complementado con un Text-area o campo de escritura.
- Permitir que el usuario pueda seleccionar la opción tanto si clica en el botón (cuadrado o círculo) como en la etiqueta (texto de la opción).
Créditos
Checkboxes vs. Radio Buttons
Checkboxes or radio buttons? Let the UI design battle commence!
La imagen de cabecera es de Unsplash